
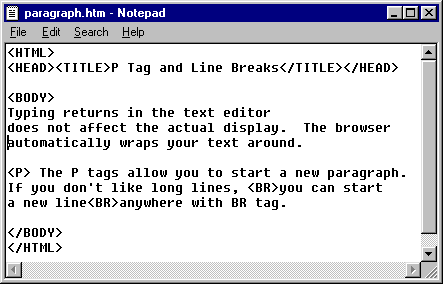
Figure 2.1: Starting a new paragraph by P tag; Creating line breaks by BR tag.
Chapter 2: Text Formatting & Page Layout
To display the web page in a way that you desire, you need to know how to format texts and specify layouts. Text formatting includes font types, sizes, colors, centering texts, etc. It applies only to the sections that you specify. Page layouts, however, apply to the entire page; some examples are margin size and background color.
New Paragraphs and Line Breaks
As mentioned in the very first example, HTML does not recognize the returns that you type in the editor. To start a new paragraph, you must type in the <P> tag.
The <P> tag spaces out the paragraphs. If you don’t want the space, you can use the <BR> to break a line, and avoid the extra lines. There is no closing BR tag.

Figure 2.1: Starting a new paragraph by P tag;
Creating line breaks by BR tag.

Figure 2.2: The source code for Figure 2.1.
Changing the Font, Size, and Color
You can specify the fonts that you’d prefer the viewer to see. If the viewer does not have the font that you specified, the default font is used instead.
*Terminology: FONT is called a HTML tag, while FACE is one of the attributes of the tag. "Fontname1", etc are the values that are assigned to the attribute.
To change the font size, you can add the SIZE attribute to the
FONT tag. Font size 3 is the default.
To change the font color, you can specify the COLOR attribute by:
-one of the sixteen predefined colors: red, green, blue, navy,
purple, yellow, etc.
-RGB (red,green,blue) value in hex: #000000 (black), #FFFFFF
(white), #00A5C6, etc.
For a list of web safe color palette in hex, please visit:
http://www.cookwood.com/html4_4e/examples/appendices/colorcharthex.html

Figure 2.3: Here is an
example of different font type/size/color.

Figure 2.4: A portion of the source code for Figure
2.3.
Changing the Default Font, Size, and Color
You can specify the default font, size, and color with BASEFONT tag. This is just like the FONT tag, except that it applies to the entire page.
The default color for text can also be changed by the following way:
Example: <BODY TEXT = "#222222">

Figure 2.5: The first and third lines show the effect of
specifying default font.

Figure 2.6: The BODY section of the source code for figure 2.5.
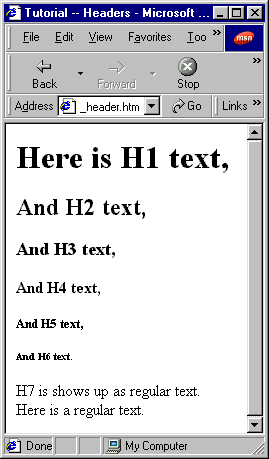
Headers
You can also use <Hx> tags, where x is a number from 1 to 6. They automatically format the text in a decreasing size, so it is a convenient way to insert titles, subtitles, or emphasis without all the hassles of the FONT tag.


Figure 2.7 (left) shows how to use <H> tags. Notice that a
new paragraph is automatically started. The source code shown in
Figure 2.8 (right).
Exercise 3: Adding more texts to your web page
**continue from exercise 2 in chapter 1.
Your web page should look something like this:

Figure 2.9: Your home page should look something like this after
Exercise 1-3.
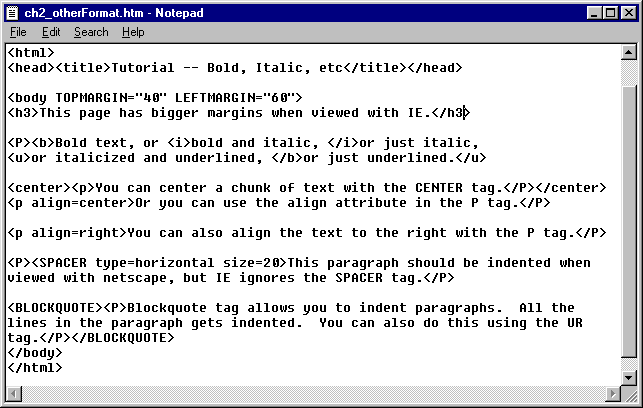
Other Text Formatting
Here is a list of miscellaneous tags you can use to format the text. All of them follow the general form of <TAG>text</TAG>.
You can combine any of the tags to give the text the look you want.
Margins, Alignments, Indents
Margins
**Internet Explorer (IE) Only**
To control the space on the left and top, you can use the LEFTMARGIN and/or TOPMARGIN attributes in the BODY tag. Netscape ignores the attributes.
Example: <BODY leftmargin = 30 topmargin=40>
à this makes the left margin to be 30 pixels and the top margin to be 40 pixels.
Alignments
You can align paragraphs and headers using the ALIGN attribute in the P tag, as shown in the examples below:
<P align=center>This text will show up
centered.</P>
<P align=right>This text will show up on the right side
of the page.</P>
<P align=left>This will show up on the left, which is
the default.</P>
There is also a general tag for centering texts and other objects.
Too bad that we have no RIGHT tag!
Indents
**Netscape Only**
There is no tab in HTML. Netscape recognizes SPACER tag that will
let you create indents.
Another way to create indents is with lists or blockquotes:


Figure 2.10: The top shows a sample page displayed in IE, and
the bottom one the same page in Netscape. Notice the differences.

Figure 2.11: The source code for Figure 2.10.
Changing the Background Color or Image
If you'd like to be a bit more artsy with your web page, you can add color or a fancy image in the background. The background image, or backdrop, should not distract the readers.
To change the background color,
To add a backdrop,
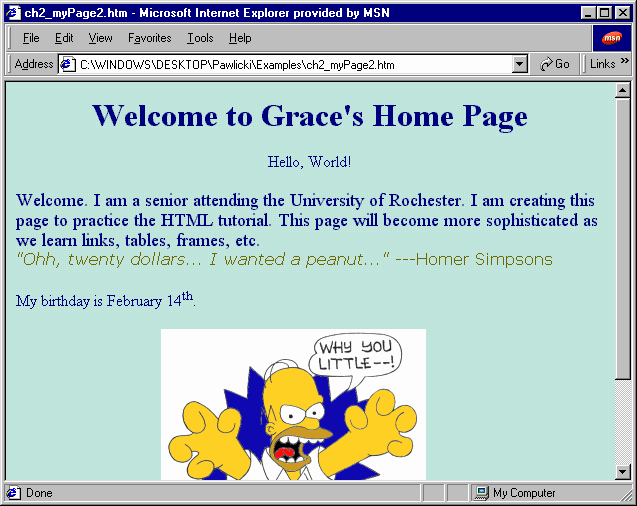
Exercise 4: Refining your web page from exercise 3.
1. Italicize the your quote.
2. After the quote, type your favorite day (e.g., your birthday) with the -st, -nd, -rd, or -th endings in superscripts. Example -- My birthday is February 14th.
3. Center your top greeting and 'Hello, World!' text.
4. Change the background to this color: #C6E7DE.

Figure 2.12: Your web page should look something like this after
Exercise 4.
Back to the Top
To the Table of Contents
Last Updated September 9, 2000 by Grace Pok